
Topic: Bolt
I recently tried out a couple of new AI-powered tools for website design, and the results were so smooth and impressive that I just had to share.
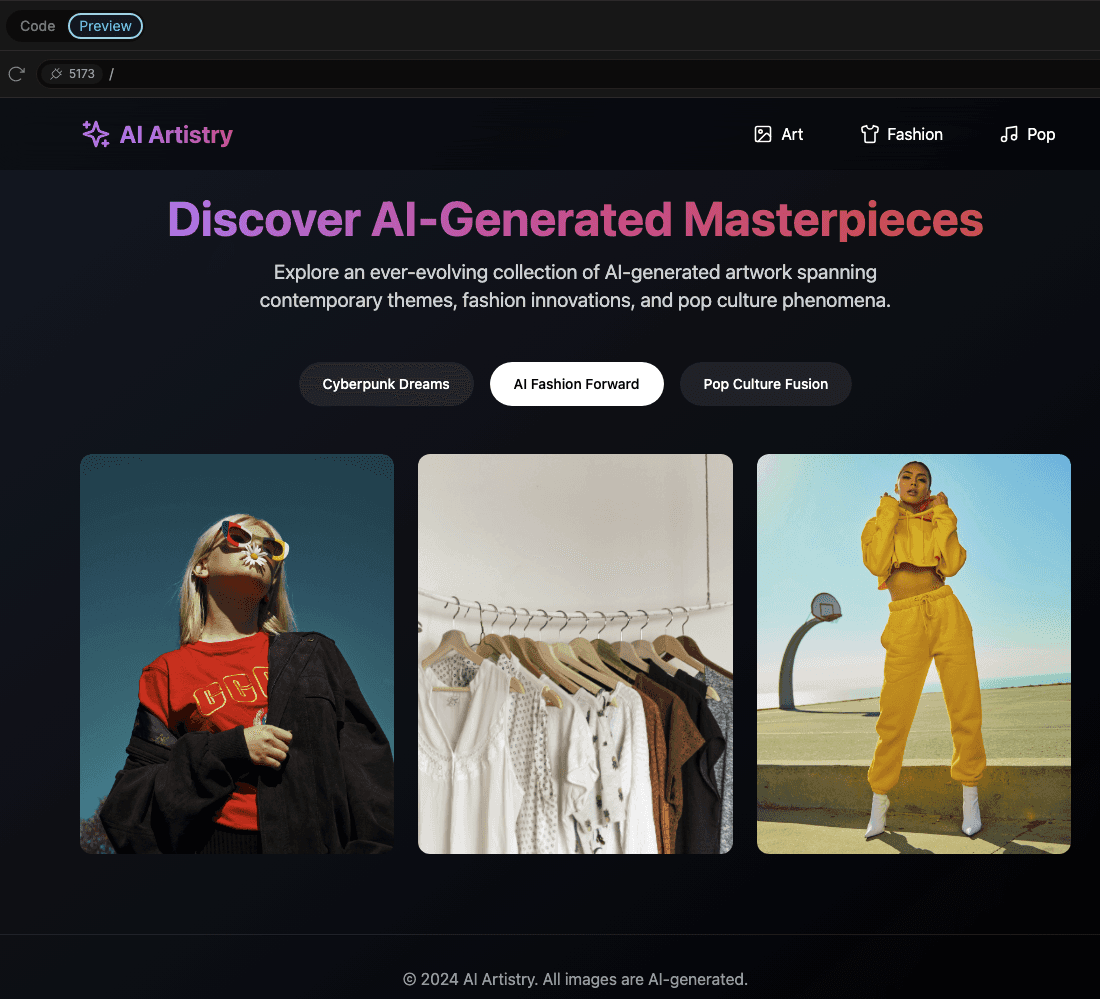
So, to start, I gave Bolt this one-line prompt: “a website shows different themes of AI-generated pictures, fashion and pop.” I hit enter, and it generated a complete website, with code, ready-to-edit sections, and it even spotted a display issue in the layout and fixed it on the spot! Honestly, watching it work was a bit surreal – AI could already be saving developers loads of time debugging and coding.

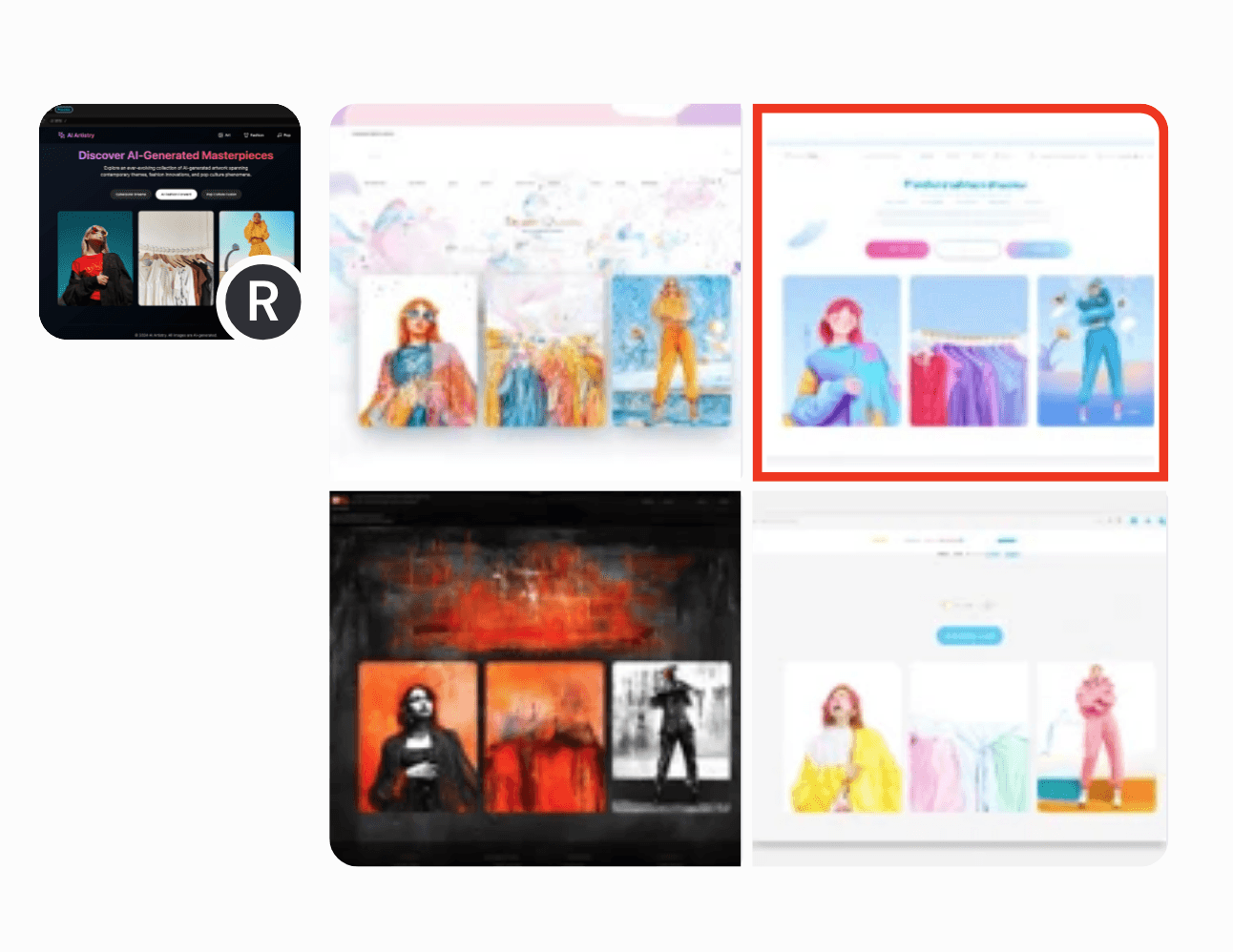
Next, I hopped over to Midjourney to design a color scheme. I wrote: “a webpage design for AIGC pictures showcase, with smooth washed color theme and vivid colored decorations, fashion, lively, protect eyes --chaos 10 --personalize.” I picked one of the designs it generated.

And all I had to do was hand it back to Bolt with a quick message: “Please change it to this color scheme.” Instantly, it updated the entire site to match the new colors.

No manual tweaks, no adjustments – it was seamless.
After that, I had a few more tweaks in mind:
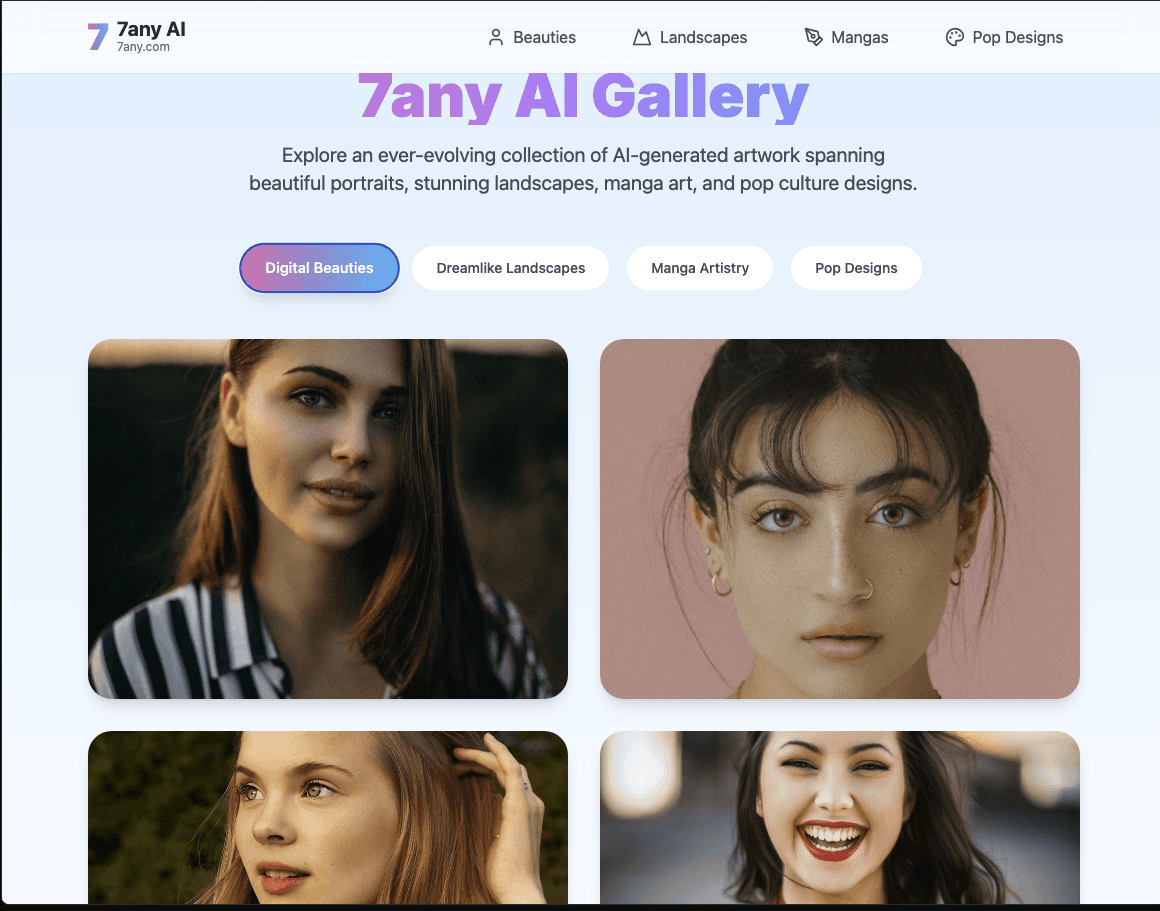
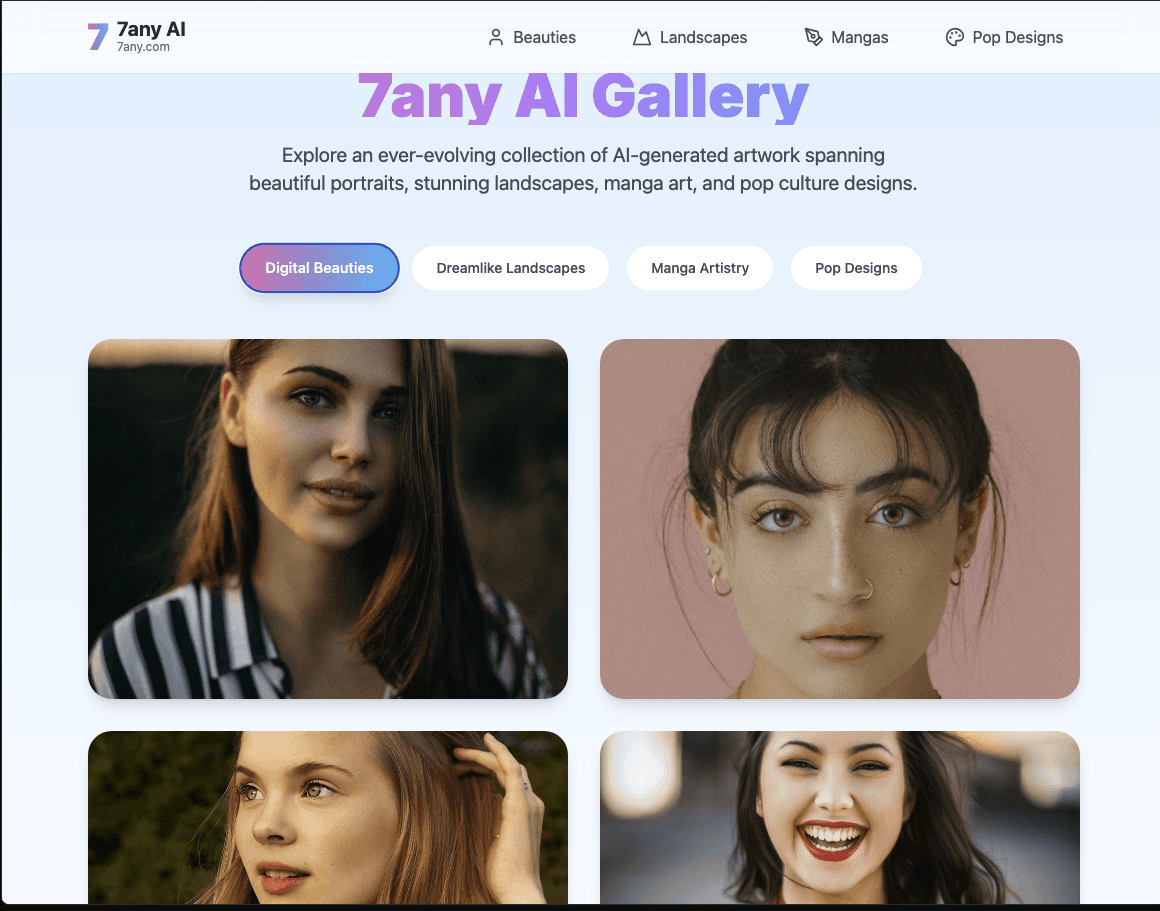
Adjust the navigation based on my categories.
Replace the site name, domain, and logo with my own.
Change each category section to display four images instead of three.
The best part? Not only did Bolt handle every request, but it also generated matching images for each category. The images were relevant, stylish, and perfectly on-brand. This experience felt like I was managing an entire design team with just a few sentences.
With AI tools advancing this fast, the web design workflow has become incredibly streamlined, and I’m beyond excited to see what they’ll make possible nex